一、背景
在学习Spring Cloud过程中,使用了Eureka发现服务,但是发现EurekaServer的界面全英文,并且和我们现在页面风格不符,所以尝试找到汉化和修改样式的方法。网上的方法多,但是大多都是,下载jar替换文件,这样做的话,需要把jar修改后重新上传到私服,更新也是比较麻烦
二、主要思路
方式还是采用覆盖但是,不是修改jar包,而是将jar中文件复制到新项目中,放到resource文件下,通过打包进行文件覆盖
三、实现过程
- 解压 spring-cloud-netflix-eureka-server.jar
- 将 static 和 templates 两个文件夹复制到resource中
- 修改ftl文件 和 css 文件
四、代码实现
Pom 文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.demodashi</groupId>
<artifactId>eureka-server-hans</artifactId>
<version>1.0-SNAPSHOT</version>
<name>Eureka 服务器</name>
<properties>
<spring.cloud.version>Edgware.SR2</spring.cloud.version>
</properties>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.9.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-eureka-server</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>${spring.cloud.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
</project>
修改ftl 和 css
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li>
<a href="<@spring.url dashboardPath/>">首页</a>
</li>
<li>
<a href="<@spring.url dashboardPath/>/lastn">启动时起最后1000条</a>
</li>
</ul>
</div>
.navbar {
border-top: 4px solid #6db33f;
background-color: #ccc;
margin-bottom: 0px;
border-bottom: 0;
border-left: 0;
border-right: 0;
}
五、效果图

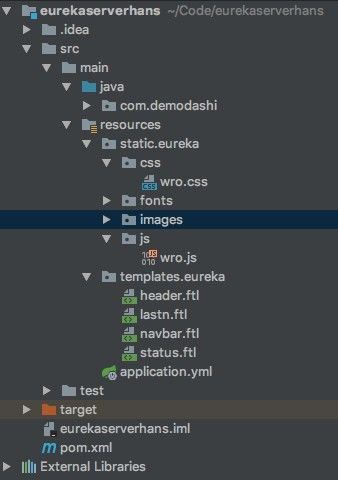
六、代码结构

————-分割线—————
没想到这篇文章会有这么多人看,在结尾附上我汉化的代码
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







